Several months or several hours?
Creating a mobile app is expensive and time-consuming. That’s certainly the impression you get when you read most of the articles and case studies on the topic. If prices can vary greatly depending on the location and popularity of the developer company, then approximate deadlines generally tend to be the same everywhere - about two to four months. And that’s just for products with relatively modest user functionality. More complex products take years to build. For example, it took two and half months to develop just one algorithm for Tinder. The Microsoft Office mobile app was worked on for nearly three years.
“A single person created the Yo app in just 8 hours and it took Microsoft 3 years to release Office for iPad”
But there are examples where minimal effort has yielded impressive results. So, the Yo app with its single function - sending greetings to contacts from the phone book - attracted 1 million dollars in investments and made the top 10 list for most popular apps in the App Store (USA) for 2014. The app was created by one person in 8 hours.
Many people are interested to know how to speed up the process of creating a mobile app. Let's find out what factors affect development time and how to save time at each phase.
It takes about 68 days or 2-3 months, on average, to create an app.
Consider the average development time for some popular mobile apps. To simplify calculations, we will only be taking the main functions into account.
| Yelp | Tinder | Postmates | ||
|---|---|---|---|---|
| Functions | one-to-one chat, group chat, notifications, contacts synchronization, file sharing, video and voice calling, status upload, user profile, privacy settings, share locations
| listings & categories, maps, geolocation fencing, reviews and ratings
system, search, advanced custom filters, multi vendors, adding new products, in-app admin dashboard, in-app chat between users and stores, dark
mode, account management, settings | matchmaking, geolocation, Tinder swiping, realtime chat, push notifications, localization
and RTL, user reporting & blocking (per Apple’s rules), account management, profile, dark mode | products & categories, maps,
geolocation fencing, shopping cart, advanced custom filters, multi vendors, adding new products, in-app admin dashboard, orders, order history,
payments integration with Stripe, Apple Pay support, in-app chat |
| Screens | 20+ | 60+ | 30+ | 50+ |
| Time | 600 hours or 1-2 months | 1000 hours or 1.5-2 months | 1500 hours or 2-3 months | 2000 hours or 3-4 months |
| Functions | Screens | Time | |
|---|---|---|---|
one-to-one chat, group chat, notifications, contacts synchronization, file sharing, video and voice calling, status upload, user profile, privacy settings, share locations |
20+ | 600 hours or 1-2 months | |
listings & categories, maps, geolocation fencing, reviews and ratings system, search, advanced custom filters, multi vendors, adding new products, in-app admin dashboard, in-app chat between users and stores, dark mode, account management, settings |
60+ | 1000 hours or 1.5-2 months | |
matchmaking, geolocation, Tinder swiping, realtime chat, push notifications, localization and RTL, user reporting & blocking (per Apple’s rules), account management, profile, dark mode |
30+ | 1500 hours or 2-3 months | |
products & categories, maps, geolocation fencing, shopping cart, advanced custom filters, multi vendors, adding new products, in-app admin dashboard, orders, order history, payments integration with Stripe, Apple Pay support, in-app chat, dark mode, account management, settings |
50+ | 2000 hours or 3-4 months |
* Time is calculated on the basis of a 35 hour working week of 4 specialists.
It is impossible to calculate development time with absolute precision. But an experienced specialist knows roughly how long it will take to develop a particular function of an app. This places critical importance on the analysis phase of the future app. The more detail you put into your description of how the app should work, the more accurate the forecast will be.
Factors that most affect development time:
Generally speaking, the entire process can be divided into five phases: analysis, prototyping, development, testing, and publication. Let's look at these in more detail.
With experience, no more than 2 weeks is needed to analyze the app.
No matter how ingenious the idea behind the app may seem, it needs to be tested and discussed with various people. It should be studied against similar examples, its functions determined and prioritized, and an estimated time established for creating the app.
“Spending an extra week on research will save you a month on creation”
Phases of research for a prospective appn:
Sample specification for a simple app: https://www.scribd.com/document/282906991/The-Kids-Learn-App-Proposal-Report
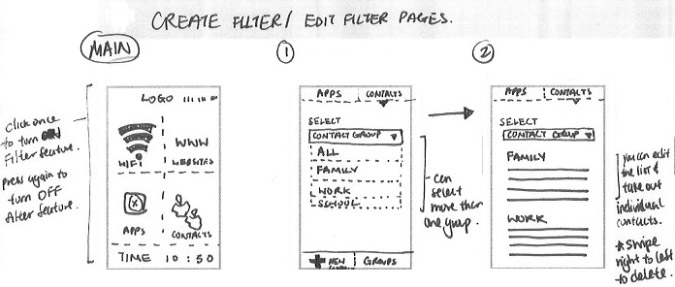
A simple app can be sketched on paper in a few days
Wireframing is an important step in mobile app development. A wireframe provides a visualization of the functionality and capabilities of the app, bridging the gap between the original idea and the finished product. After wireframing, a detailed user interface design is developed, including font, colors, and images. Sometimes an interactive prototype is also created.
When it comes to visual details, drawing with a pencil is much easier than explaining an idea with your fingers. Sketching on paper is the fastest way to create a mock up of a future app. Once you've sketched out the main screens, you can start creating a more detailed schematic wireframe that consists of blocks, words, lines, and sometimes descriptions.

Finally, turn your sketches into the final design. If you are planning to do the design yourself, don't reinvent the wheel. Find the right template and customize it to save time.

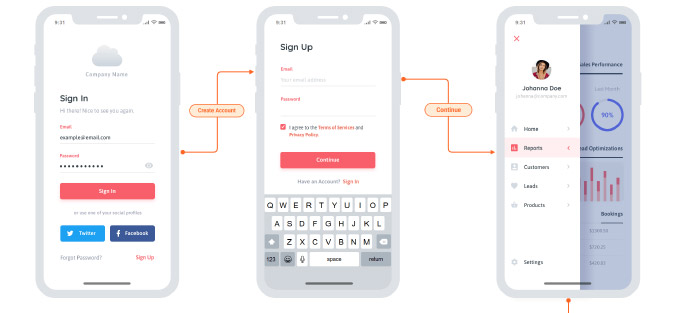
If your app contains many elements and screens, or involves complex user interaction, it would be beneficial to create an interactive prototype. A prototype will show the app in action in the early stages of development before programming has begun. You can even press buttons and navigate between screens with the prototype, although it is simply an emulation of the functionality and there is no programming involved.
A list of free tools to create a sketch and turn it into a prototype:
The app development phase can last from 1 to 2 months
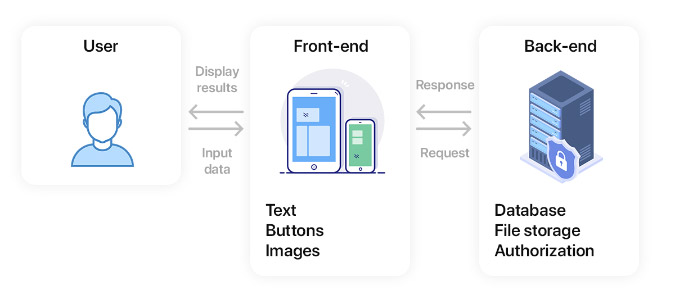
The architecture of most software products, be it an online store, an online game or a mobile app, consists of two parts: Front-end and Back-end. Only the simplest of app, such as a calculator, camera or alarm clock, do not require a backend.

For example, in the Facebook app, on the screen showing the list of friends, the user clicks on a friend's photo (that’s the Front-end), and a request is sent to the server with the friend's ID. A search is performed for the corresponding record in the database and images in the storage. The data collected is then sent back to the app ( that’s the Back-end), after which a list of the latest posts by that friend (Front-end) is displayed on the screen.
The server side is created once and is used for any platform - Android, iOS, or others.
“It takes twice as long to create an app for two platforms”
An interface is created separately for each platform, and the creation time for different platforms is approximately the same, meaning production time will double if you need to create versions for Android and iOS. By choosing a cross-platform tool, you will save up to 30% of the total development time.
“Save 30% of your time with a cross-platform tool”
Approximately 80% of time spent waiting in an app is on the front end and only 20% on the back end, so interface optimization will give you the most production speed with the least effort.
"80% of the waiting time in an app is in the interface"
Of course, this rule only works if the response from your server comes quickly. But even if your server is fast during development and testing, it would be a mistake to assume that it will always be that way. As the number of users on the app increases, so does the load on the server. At peak times, when 100 or 1000 users simultaneously launch the app, the waiting time for a response can increase significantly.
This is why it is so important to account for scalability on the server side during the platform-choosing phase, and to conduct tests that simulate a high load during the testing phase.
"Development time will be reduced by 40% using turnkey infrastructure for the backend"
If you don't have any experience in backend development, check out ready-made solutions like Google Firebase or Amazon AWS Amplify. These platforms will significantly reduce the time needed to develop the server side and they can withstand any workload or number of users. The free plan is sufficient for most app at the beginning. Even paid plans will be cheaper than the cost of developing and maintaining your own solution.
“Accelerate app development with MVP techniques”
You can reduce the development and release time of your app by using a minimum viable product (MVP) methodology. The point of the method is simple: instead of implementing all the functions of an app, focus on the single most important function. This will allow you to create and release a working app as quickly as possible, creating immediate value for the user.
Once a minimal version is released, move on to adding and releasing the next major feature, and so on. In addition to speeding up development, MVP has several other advantages:
The development phase is the most time-consuming and expensive. Five to seven years ago, when the iterative approach to creating app wasn’t so popular, app could have been in development for years, and this was considered the norm. Today, with the use of ready-made frameworks and MVP techniques, the development process is significantly faster and allows the first version to be released within a month.
Allow at least a week for testing
The goal of this phase is to identify all possible flaws that arise in various use scenarios and eliminate them. During testing, each element of the interface is worked through. Each button should work correctly, each link should lead to the right place. The app is tested on real devices with different versions of operating systems.
Key points to consider when testing mobile app:
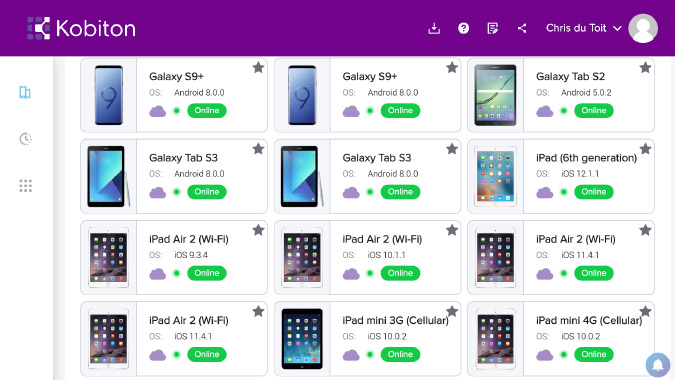
If you do not have the device you need for testing, use a service that offers remote access to real mobile devices.

A list of services where you can test an app on real devices:
It takes 7 days for your app to be reviewed in the store.
The process of submitting an app to the App Store or Google Play itself is not technically difficult, but it can be confusing the first time. You just need to fill in all the required fields in each section and upload screenshots of your app. Various online tools such as AppLaunchpad can help you quickly create screenshots and download banners.
"Within 3 to 7 days, the app is verified by the store"
After entering all the information, the app is sent to a store employee for verification. The timeframe for verification and approval on Google Play is roughly 7 days. In the App Store it’s 3 to 5 days. Your app is tested to meet Apple and Google standards. If everything checks out, then in a few days your app will appear in the store. Otherwise, you will receive a list of comments for correction before resubmitting for consideration.
“Knowing the root causes of app rejection can save you a week or more”
The most common reasons app are rejected:
Front-end and back-end development takes the lion's share of timing. Creating an app from scratch without specific functionality takes 2-3 months under favorable conditions. But the development process can be sped up by using modern mobile development tools — app builders. What’s more, the app can be made independently without spending years learning programming languages.
“You can create a working app adapted for iOS and Android in a weekend using the app builder”
This approach is called zero-coding and it is widely used in developing various digital products - app, websites, chat bots, and even marketplaces. A ready-for-market product is assembled "Lego-style" from ready-made templates and widgets. This does not require specific knowledge in development, design or testing. The functionality of the Flipabit app builder resembles the well-known PowerPoint or Figma, with a large library of elements.
Over the weekend, you can end up with a working app, adapted for iOS and Android, ready to be published in the store.
It sounds very tempting and a little too good to be true, but this is the reality of our time: Back in the era of dial-up, unlimited Internet in every home seemed like a pipe dream, too. Now, the next "Tinder" or "Instagram" cannot be thrown together in a couple of days on a design tool, but a service or entertainment app with sufficient functionality can be made.